¿Estás buscando mejorar la eficiencia y velocidad de tu sitio web? Una manera de hacerlo es a través del uso de caché de web. ¡Aquí te compartimos algunas imágenes y consejos para ayudarte a empezar!
Table of Contents
Caché de web: ¿Qué es y cómo funciona?
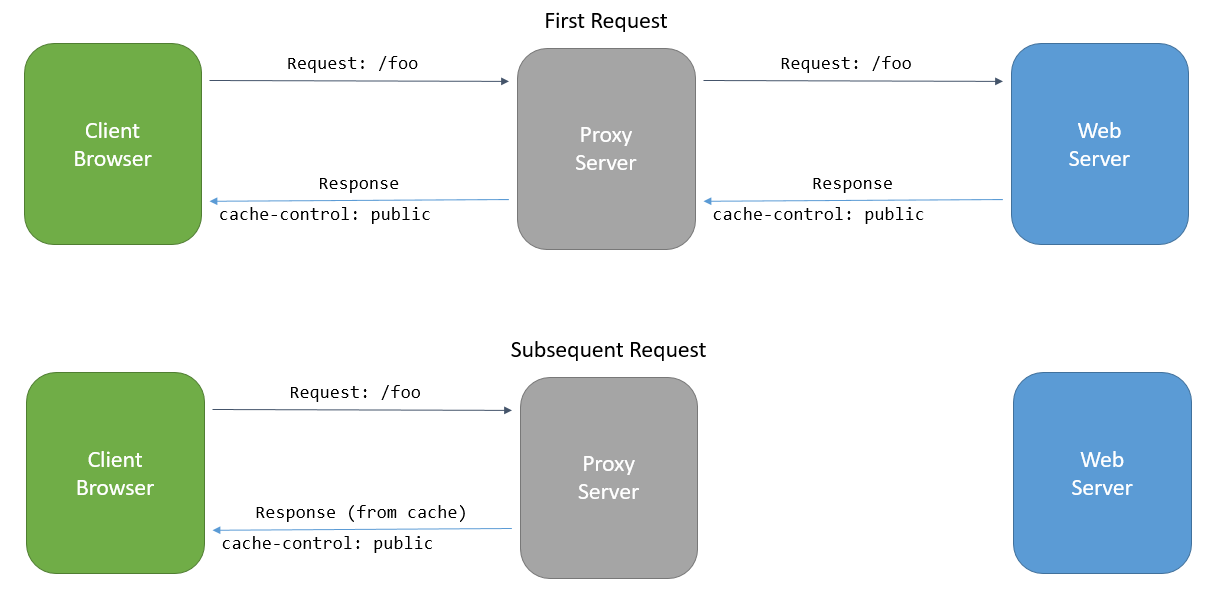
La caché de web es una manera de almacenar elementos del sitio web, como imágenes, scripts y estilos, en la computadora del usuario para que no tenga que cargarlos de nuevo cada vez que visita la página. Esto no solo mejora la velocidad de carga de la página, sino que también reduce la carga en el servidor del sitio.
Una manera común de implementar la caché de web es a través del uso de encabezados HTTP. Los encabezados HTTP permiten a los navegadores y servidores comunicarse entre sí e indicar cuánto tiempo se debe almacenar en caché un elemento específico.
Mejorando la velocidad de tu sitio web con caché de web
Un beneficio importante de la caché de web es que mejora la velocidad de carga de tu sitio web, lo que puede tener un impacto significativo en la experiencia del usuario. Aquí te compartimos algunas ideas para mejorar la utilización de la caché de web:

Usa encabezados HTTP adecuados
Como mencionamos anteriormente, los encabezados HTTP son una forma común de implementar la caché de web. Utiliza encabezados HTTP adecuados para asegurarte de que los elementos estén correctamente almacenados en caché.

Configura la caché de web en tu servidor
Para aprovechar la caché de web, debes configurarla en tu servidor. Consulta la documentación de tu servidor para obtener instrucciones sobre cómo hacerlo.

Usa una CDN
Una Content Delivery Network (CDN) es una red de servidores distribuidos geográficamente que almacenan una copia de tu sitio web. Al utilizar una CDN, puedes mejorar aún más la velocidad de carga de tu sitio web y reducir la carga en tu propio servidor.

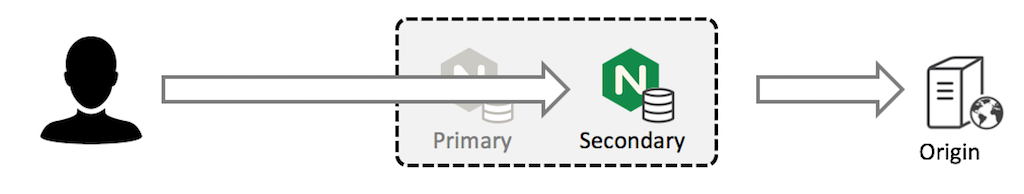
Considera el uso de un servidor de caché de web dedicado
Si tu sitio web tiene mucho tráfico, considera utilizar un servidor de caché de web dedicado para ayudar a manejar la carga. Un servidor de caché dedicado puede ser especialmente útil si tienes un sitio con contenido dinámico, ya que puede ayudar a reducir la carga en tu servidor.
¿Cómo implementar la caché de web en tu sitio web?
Implementar la caché de web en tu sitio web puede variar dependiendo del servidor que utilices. Aquí te compartimos algunas ideas generales sobre cómo implementar la caché de web:

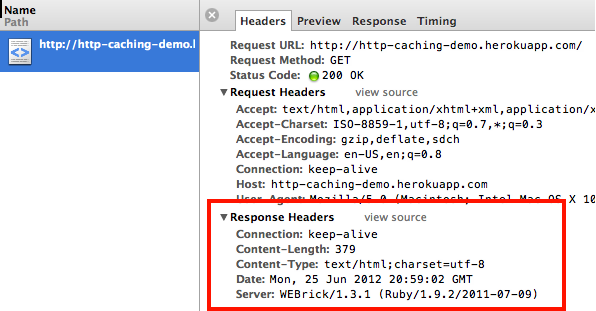
Configuración de encabezados HTTP
Como se mencionó anteriormente, la configuración de los encabezados HTTP adecuados es esencial para la implementación de la caché de web. Utiliza los encabezados HTTP adecuados para determinar cuánto tiempo se deben almacenar en caché los elementos específicos de tu sitio web.

Usa un plugin de caché de web
Si utilizas un sistema de gestión de contenido, como WordPress, considera el uso de un plugin de caché de web para facilitar la implementación. Hay muchos plugins gratuitos y pagados disponibles que pueden ayudarte a implementar la caché de web en tu sitio web.

Configura tu servidor de caché de web
Configura tu servidor de caché de web para asegurarte de que está correctamente configurado y optimizado para el rendimiento de tu sitio web.
Consejos para optimizar la caché de web
Aquí te compartimos algunos consejos adicionales para optimizar la caché de web en tu sitio web:
- Utiliza nombres de archivo de elementos únicos para que los navegadores no los carguen desde la caché si has realizado actualizaciones.
- Considera el uso de un tiempo de expiración menor para elementos que cambian con frecuencia.
- Usa una política de caché de web coherente en todo tu sitio web. Esto ayuda a asegurarte de que los elementos estén correctamente almacenados en caché.
- Utiliza herramientas como Google PageSpeed Insights para medir el rendimiento de tu sitio web y obtener recomendaciones adicionales para mejorar la velocidad de carga.
¡Ya estás listo para comenzar a utilizar la caché de web!
Ahora que conoces los conceptos básicos de la caché de web, estás listo para comenzar a implementarla en tu sitio web. Utiliza los consejos y sugerencias que te compartimos aquí para ayudarte a mejorar la velocidad y eficiencia de tu sitio web. ¡Buena suerte!
 Moda y Estilo Las mejores ideas de Estilo de moda
Moda y Estilo Las mejores ideas de Estilo de moda


